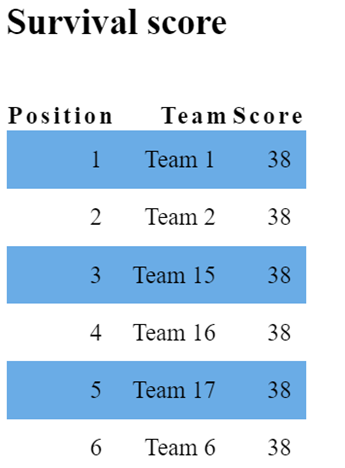
By default, an html table lacks significant style definition. It merely displays data in columns, rows, and optionally includes column headers. However, aesthetics and visual appeal are crucial, especially when presenting information to the target audience of Survival scores. So this blog describes the quick steps to change the CSS table definition and immediately see the impact on your table’s appearance.
Quick steps

- Open the browser and go to w3cschools.com
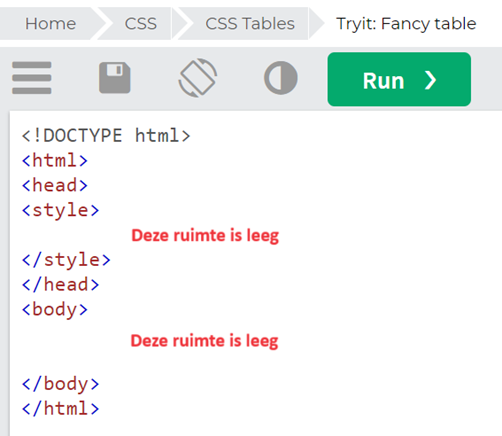
- On the left side of the screen, remove everything between the HTML tags:
- <style> Clear this space </style>
- <body> Clear this space </body>

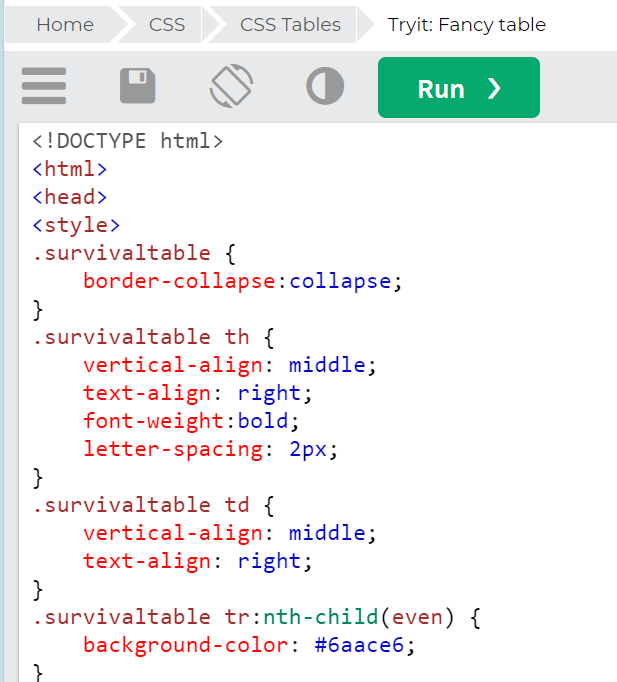
- Then copy the style formatting between the style tags.

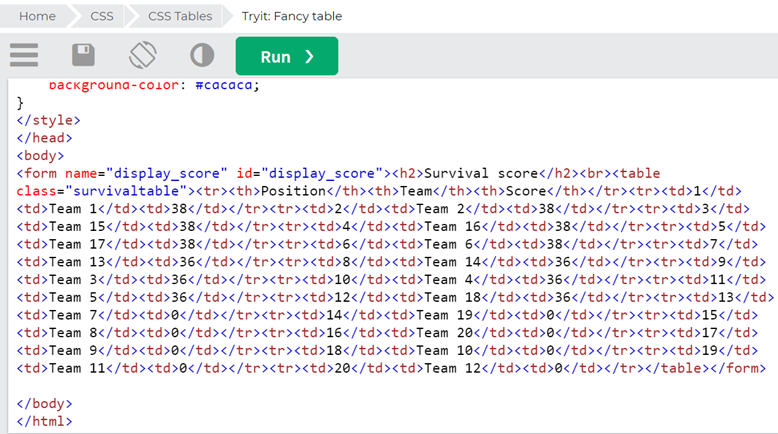
- Copy the table data between the body tags.

- Press the green run button and view the test result on the right side of the screen.