“In the Tools page of the Survival Plugin, there are two buttons that initiate specific actions. One button triggers the score calculation, while the other reveals the positions of the teams. However, during testing, I encountered difficulty distinguishing between these actions because both buttons behaved like submit buttons.
As a quick solution, I opted to use <a> (anchor) tags instead. I then applied some CSS to style the link to resemble a button. There are numerous resources available online to help create distinct styles for <a> elements. For assistance, consider searching your favorite search engine using the query ‘html anchor look like button’.
Using anchor tags with customized styles can indeed provide a more intuitive user experience.
Example
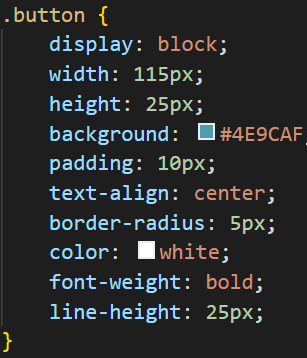
CSS

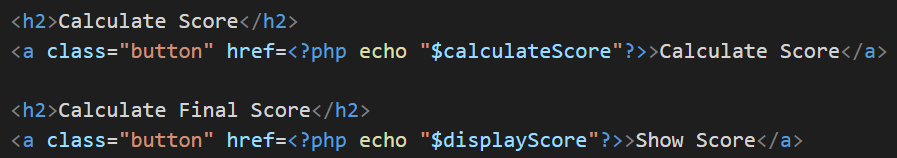
Usage in HTML

Result